こんにちは、Keiです。
昨日はほとんどINもせず、自分のブログをいじっておりました。
少しはらしくなったかな・・・。
今回も私的メモになりますが、変更の方法をUPします。
Keiと同じような超~~~初心者の方、良かったら参考にしてみてね。
Keiが参考にさせていただいたのは、だーしゃさんのブログ「沖縄からヨッシャー(=^^)9」
の「CSS&ブログ活用講座」です。こちらと合わせて見てください。
ブログ管理>テンプレート>カスタマイズを開くと、「テンプレートのカスタマイズ」画面になります。
すると「スタイルシート」「トップページ」「個別記事」「アーカイブ」の枠があります。
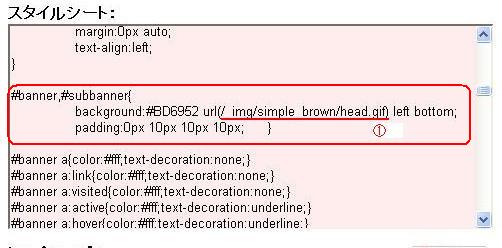
「スタイルシート」の枠の中から、赤枠で囲んである部分を見つけてください。

下線①の部分を「画像のアドレス」に変更していきますが・・・・
その前に画像の準備です。
1.まずはヘッダーに使用する画像を用意する。
画像の大きさは、 幅が固定されているテンプレートの場合は (幅)740px
幅が100%のテンプレートの場合は(幅)1024px 位が目安です。 高さはお好みで。
(Keiは 1024px × 250pxで用意しました。)
2.あらかじめ画像をアップロードしておく。
ブログ管理>画像一覧から用意した画像をアップロードします。
一覧表からアップ済みの画像をクリックすると、別ウィンドウが開き画像が表示されます。
そのブラウザーのアドレス部分が「画像のアドレス」になります。
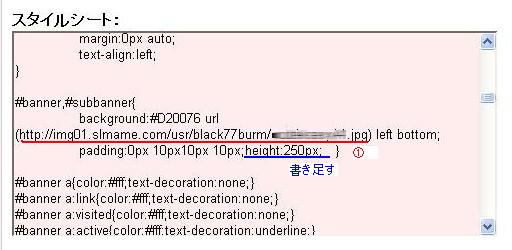
3.いよいよ「スタイルシート」の変更です。
下線①のカッコ内を「画像のアドレスに変更」します。

さらに青線の部分を書き足します。この部分が無いと元の画像と同じ範囲で表示されるので、
中途半端な表示になってしまいます。
「height:(表示する画像の高さ)px;」 Keiの場合は250で入力。
最後に登録をクリックして完了です!
季節によって、画像を変えるのも楽しそうです。
Leave a Comment


このブログはKeiが個人的メモに利用しているので、ファッション情報発信ブログではありません。
LMも載せていますが、既に販売・無料配布を終了している物もあるのでご注意くださいね。
その他の記事のLMも店舗を移転している場合があるのでご了承ください。
それでは楽しくお買い物しましょう!
| S | M | T | W | T | F | S |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |









