ブログのテンプレート変更。忘れないように自分用の【メモ】です。
背景画の準備

128×128pxで作成。この画像を縦横に並べるので、アクセントになる絵は斜めに配置する。
この画像をアップロードしておく。
◎背景の変更

background-image:url(背景画像のURL)を入れいる。
background-repeat=これで背景画像が縦横に並ぶ。
※上記の方法では上手く変更できない場合があるようです。その場合【こちら】の方法を試してみて下さい。
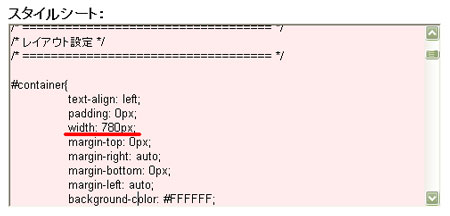
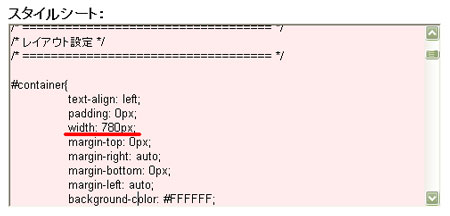
◎ブログの幅変更

width:の数値を変更。(数値を大きくするとブログ全体の幅が広くなり、背景部分がせまくなる)
◎ヘッダー画像を変える

height:(画像の高さ)width:(画像の幅)を入力
background-image:url(ヘッダー画像のURLを入力)※ヘッダー画像は事前に準備
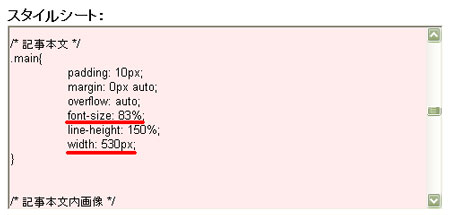
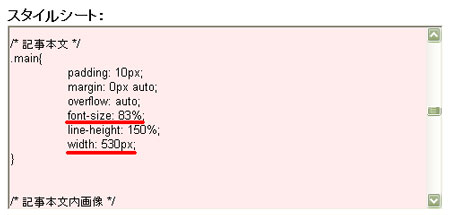
◎記事欄の幅と文字の大きさを変更

font-size:(数値を変更)数値を大きくすると文字も大きくなる。
width:(数値変更)数値を大きくすると記事を表示する部分の幅が広くなる。
★その他の注意点
◎記事を表示する部分の横幅に対して張り付ける画像の横幅が大きすぎると、記事ごとにスクロールバーが表示されて見にくいので、SSの横幅はほどほどに。
◎記事を表示する部分の数値を大きくすれば横幅の大きい画像も収まるようになるが、ここの数値が大きすぎると記事欄とサイドバーが並んで表示されなくなる。ブログ全体の幅も大きくすると並んで表示されるようになる。
(サイドバーの表示はプレビューからは確認できないので、その都度登録してから数値を確認)
と、こんな感じ。分からないなりに自分でぐぐったり、本とにらめっこしてやってみました。
ソラマメ始めた時はテンプレートのあまりのシンプルさにチョットがっくりしたけど、今となっては「自分で手を入れやすくっていいかも」って思ってます。
背景画像もフォトショップエレメンツで5分くらいで出来ちゃいました。(チョット進歩だ )
)
背景画の準備

128×128pxで作成。この画像を縦横に並べるので、アクセントになる絵は斜めに配置する。
この画像をアップロードしておく。
◎背景の変更

background-image:url(背景画像のURL)を入れいる。
background-repeat=これで背景画像が縦横に並ぶ。
※上記の方法では上手く変更できない場合があるようです。その場合【こちら】の方法を試してみて下さい。
◎ブログの幅変更

width:の数値を変更。(数値を大きくするとブログ全体の幅が広くなり、背景部分がせまくなる)
◎ヘッダー画像を変える

height:(画像の高さ)width:(画像の幅)を入力
background-image:url(ヘッダー画像のURLを入力)※ヘッダー画像は事前に準備
◎記事欄の幅と文字の大きさを変更

font-size:(数値を変更)数値を大きくすると文字も大きくなる。
width:(数値変更)数値を大きくすると記事を表示する部分の幅が広くなる。
★その他の注意点
◎記事を表示する部分の横幅に対して張り付ける画像の横幅が大きすぎると、記事ごとにスクロールバーが表示されて見にくいので、SSの横幅はほどほどに。
◎記事を表示する部分の数値を大きくすれば横幅の大きい画像も収まるようになるが、ここの数値が大きすぎると記事欄とサイドバーが並んで表示されなくなる。ブログ全体の幅も大きくすると並んで表示されるようになる。
(サイドバーの表示はプレビューからは確認できないので、その都度登録してから数値を確認)
と、こんな感じ。分からないなりに自分でぐぐったり、本とにらめっこしてやってみました。
ソラマメ始めた時はテンプレートのあまりのシンプルさにチョットがっくりしたけど、今となっては「自分で手を入れやすくっていいかも」って思ってます。
背景画像もフォトショップエレメンツで5分くらいで出来ちゃいました。(チョット進歩だ
 )
)
Leave a Comment
プロフィール

Kei

このブログはKeiが個人的メモに利用しているので、ファッション情報発信ブログではありません。
LMも載せていますが、既に販売・無料配布を終了している物もあるのでご注意くださいね。
その他の記事のLMも店舗を移転している場合があるのでご了承ください。
それでは楽しくお買い物しましょう!
お気に入り
最近の記事
3年目・・・そして4年目・・・ (10/18)
祝?! 脱・ホームレス (1/26)
最近のお買い物 (6/14)
妄想族?! (6/5)
anuenue&NoaR・・・そしてDPS (5/17)
乗り遅れた女 (5/12)
ワザありドレスと新しいヘアスタイルにチャレンジ (4/5)
美の追求(?)と飽き性と優柔不断 (4/3)
復帰明けの整形 (3/8)
Peace On Earth hunt gift⑥ (12/10)
カテゴリ
ブログ内検索
| S | M | T | W | T | F | S |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
過去記事
最近のコメント
Kei / 妄想族?!
レイナ★ / 妄想族?!
kei / Peace On Earth hunt gift⑥
Kei / Peace On Earth hunt gift⑤
tachyon / Peace On Earth hunt gift⑥
アクセスカウンタ
QRコード

読者登録







